Davids Bridal

David’s Bridal AR
Bringing a wedding catalogue to life
Overview
David’s Bridal hired Tactic to create an Augmented Reality experience for their wedding catalogue, Wink. I was tasked as lead engineer and product designer to create an application which animated two catalogue pages when scanned by mobile devices.
Since launch, the application has received thousands of unique users and tens of thousands of playthroughs.
Role & Duration
[Tactic] Lead Engineer, Lead Product Designer
Figma, HTML/CSS, JS, Three.JS, 8thWall SDK
Producer: Alex Wolbach
Coworkers: Alex Okita, Norman Pham
Winter 2021
Design

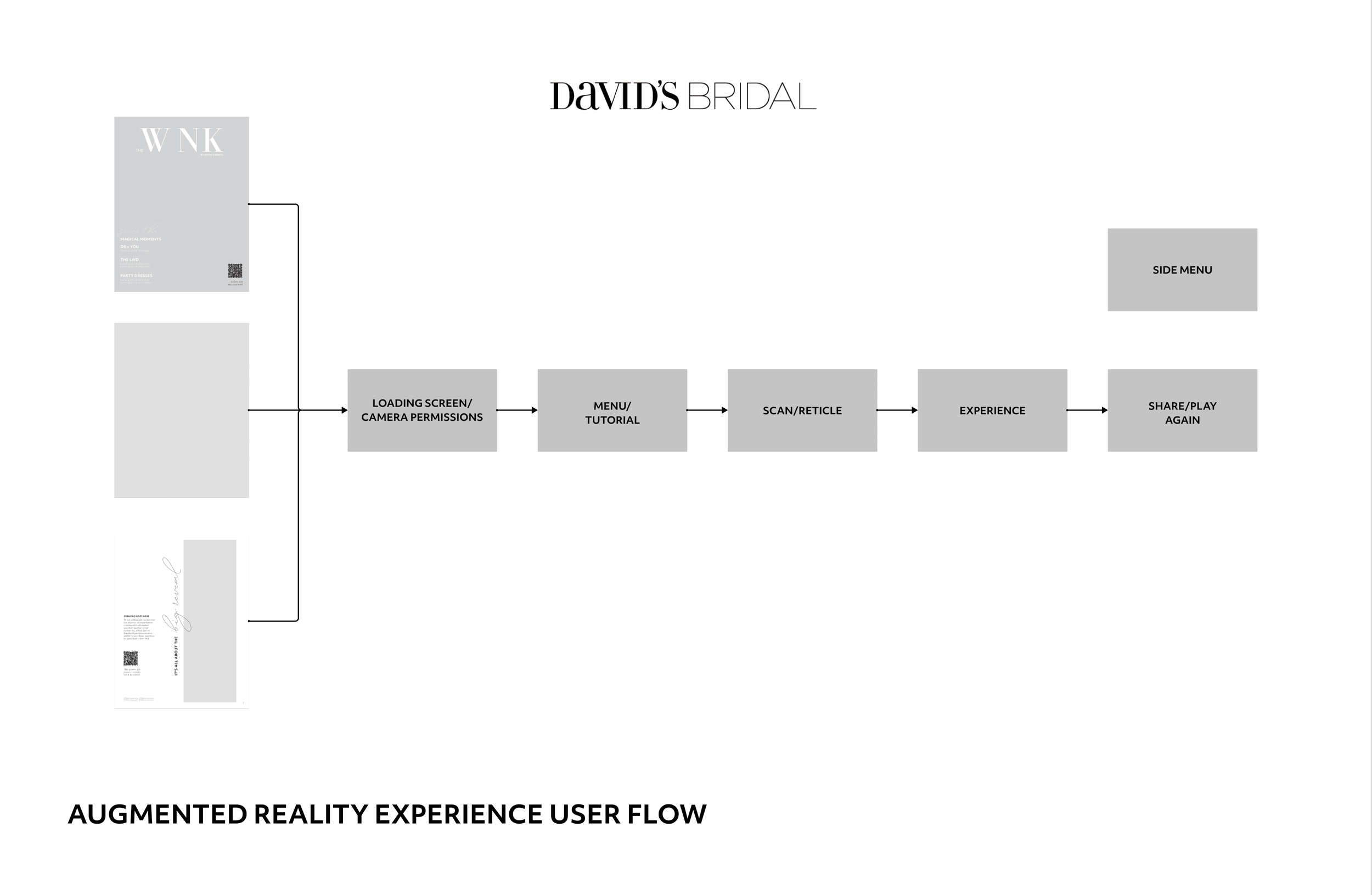
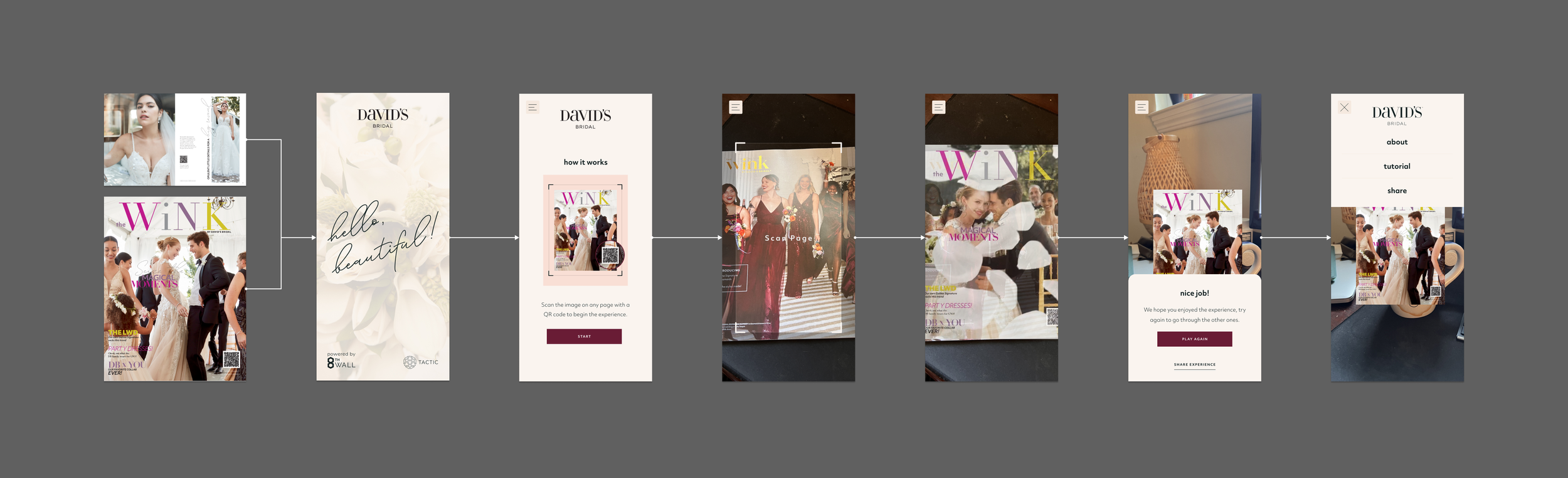
Basic user flow to scope out the different UI pages needed within the application

Loading screen made with an animated SVG Path

Tutorial Page with a custom image designed to emphasize the catalog QR code

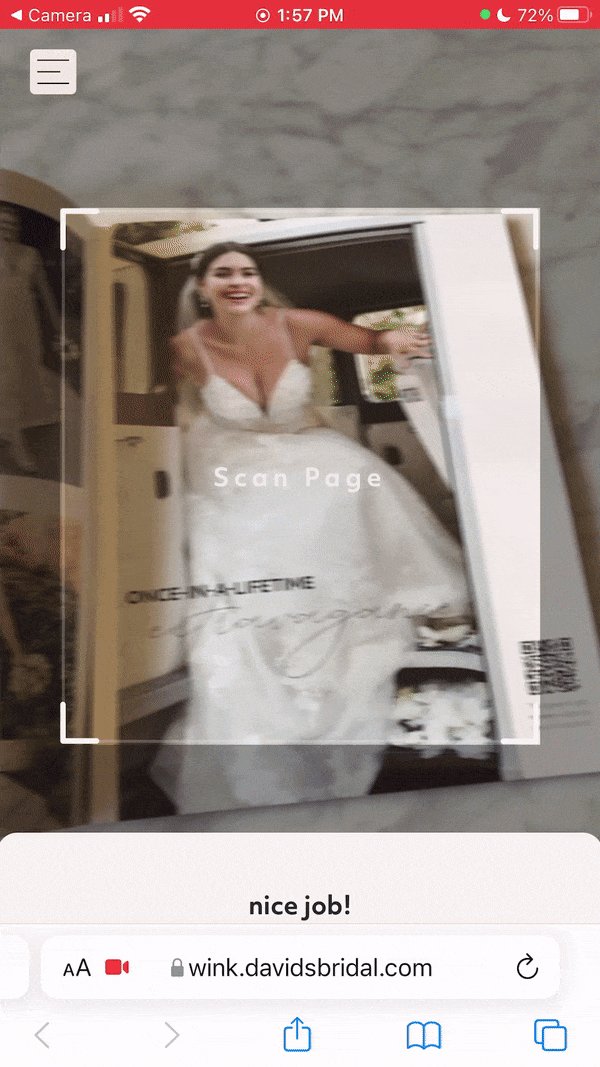
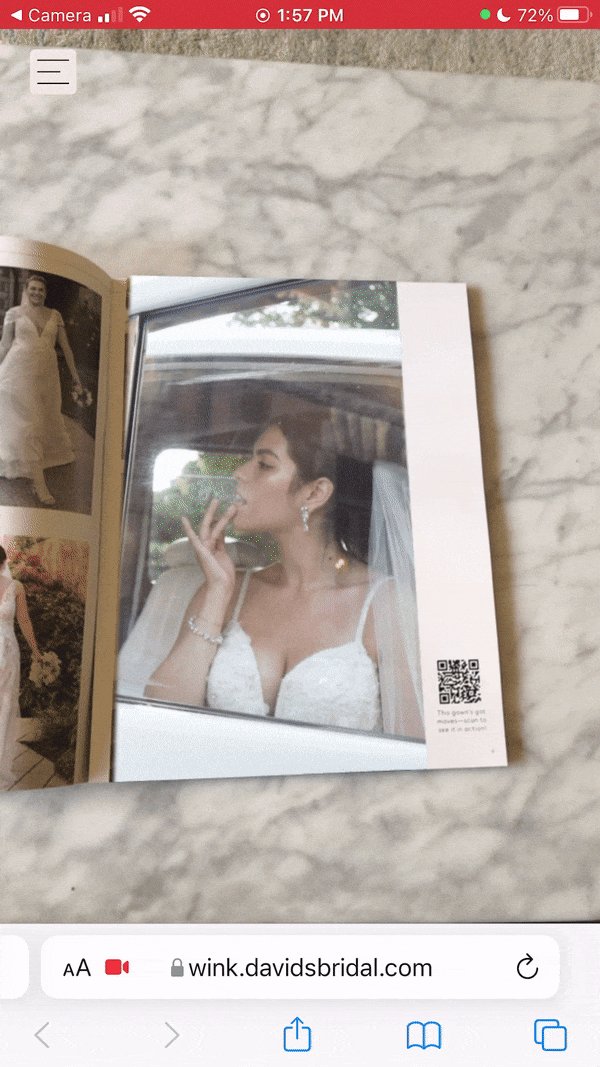
AR experience is played after cover is scanned

Call to Action Popup after the experience is finished

Reticle built with an affordance denoting the user to scan the page

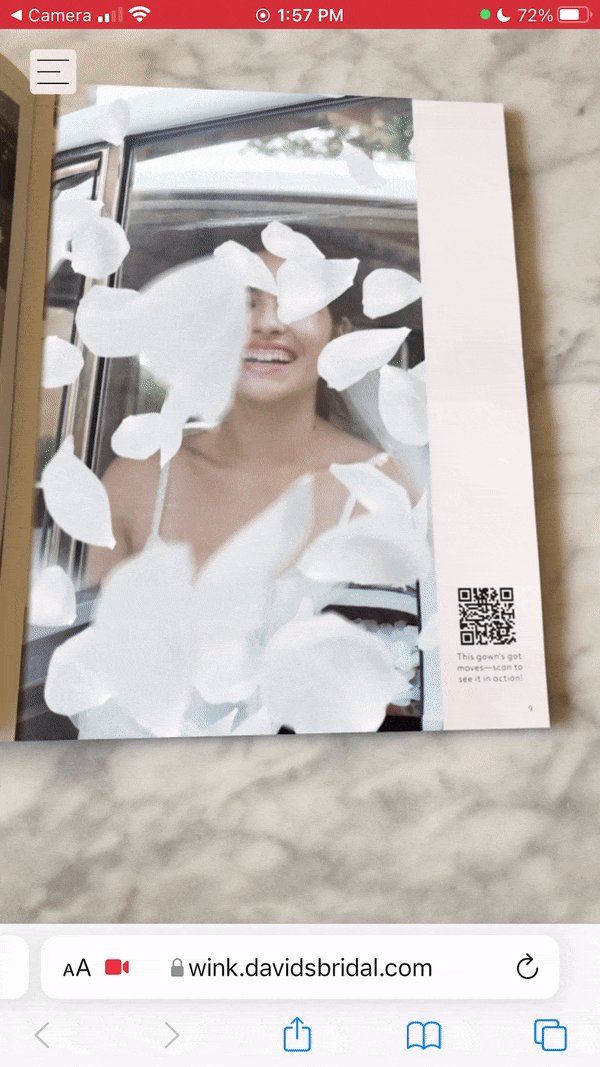
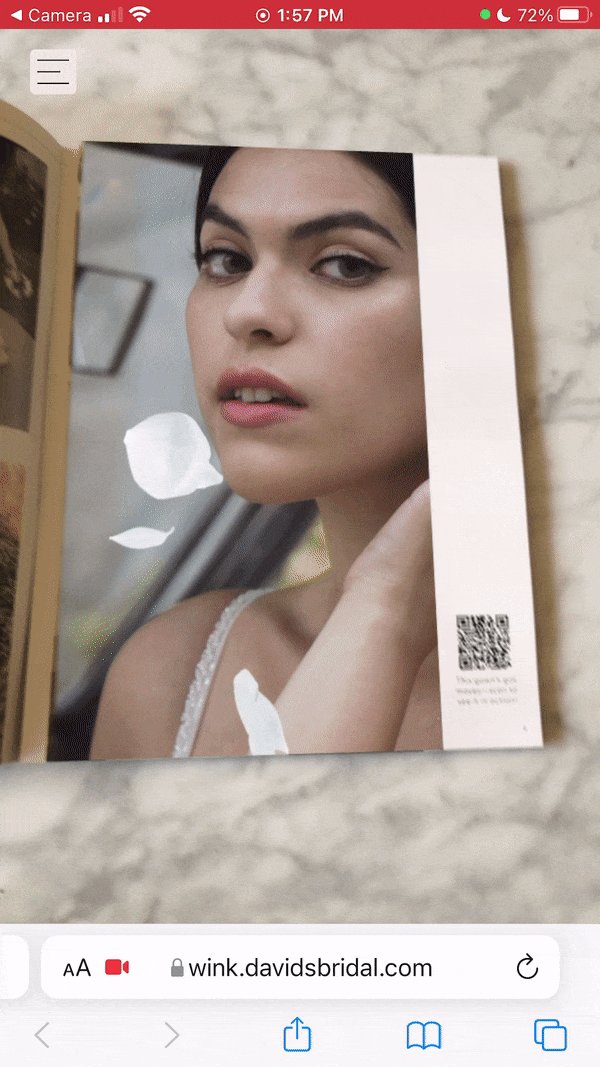
AR experience is played after inner spread is scanned

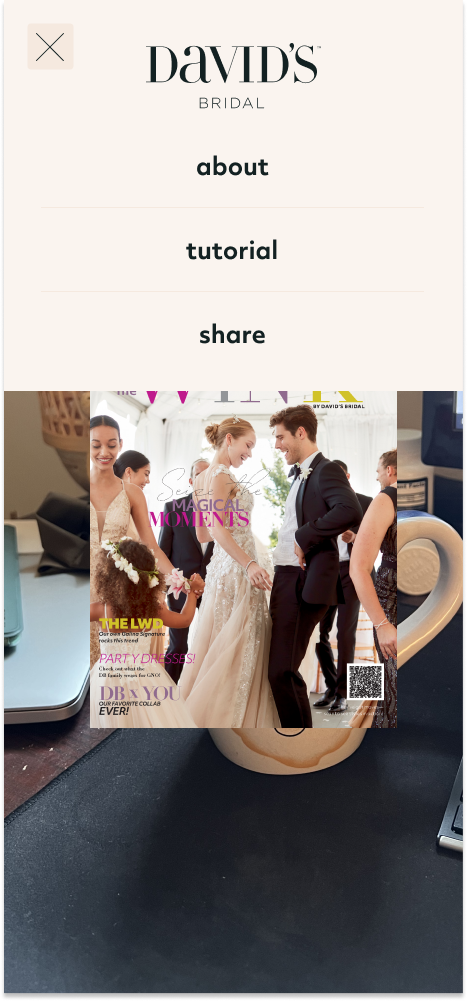
hamburger menu options

final user flow
Development
This project utilized flat image markers from the 8thWall WebAR SDK in order to track the pages within the catalog. Three.js scenes were created for each page and assets were loaded and unloaded accordingly depending on which experience the user chose to play. The AR experience was built using video textures overlaying the image markers with audio playing at the same time (ios does not allow videos with audio embedded). The rest of the UI was built using HTML/CSS and JS.